Google Analytics 小教室 #7 – 讓 Google Analytics Debugger 告訴你代碼有沒有埋好 以及別人網站埋了什麼代碼
最近遇到一個 Case,埋好 Google Analytics 代碼後,要怎麼確認是否有埋對?這時 Google Analytics Debugger 可以派上用場。
一般的作法是埋好代碼之後,瀏覽幾次頁面,讓 Google Analtyics 抓到流量送回去。等幾個小時後,再進 Google Analytics 看報表,確認是否有流量進來。
這樣的方式雖然很保險,但也很費時,一有錯誤就要等上幾個小時才能再確認。現在有更快速的方式,代碼埋好後馬上可以用 Google Analytics Debugger 先確認。
什麼是 Google Analytics Debugger
Google Analytics Debugger 是 Google 官方推出的 Chrome 瀏覽器的外掛程式,專門針對 Google Analytics 偵錯用。
裝好後可以在 Chrome 的「開發人員工具」中看到類似下圖,確認 Google Analytics 是否有裝好。
也可以用來觀察別人網站
有使用 Google Analytics 的人通常也會好奇,其他有埋 Google Analytics 代碼的網站除了基本的代碼外,是否有額外收集了什麼事件,如果是電商網站,是否有使用 Enhanced Ecommerce。
Google Analytics Debugger 可以幫你作到這點,除了觀察自己的網站外,還可以觀察其他的人網站,知道其他人的網站埋了哪些代碼。

Google Analytics Debugger 安裝方式
使用 Chrome 瀏覽器到 Google Analytics Debugger 的安裝網址安裝。

裝好後,確認 Chrome 工具列出現 GA Debug 圖示就算完成。

使用方式
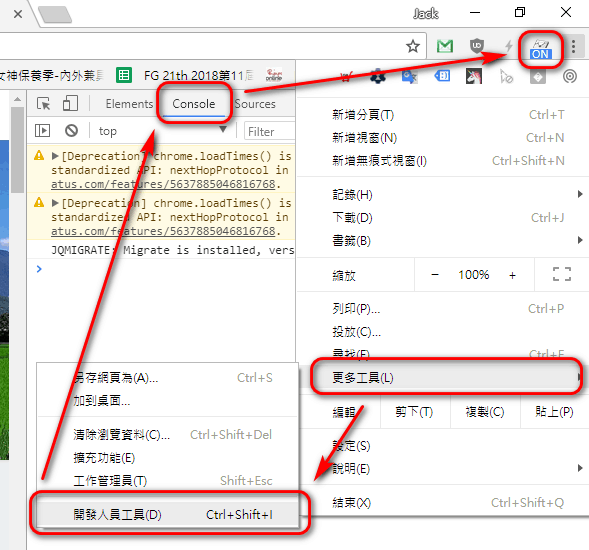
開啟 Chrome 瀏覽器,瀏覽到需要被確認代碼是否有埋好的頁面,打開「開發人員工具」,切換到「Console」頁籤。

點擊工具列上的 GA Debug 圖示,這時圖示會出現 ON,頁面會自動 Refresh。
在Console 頁籤內有看到 Google Analytics 字樣就代表網站的代碼有安裝成功。

進階用法
前面說到,除了觀察自家網站有沒有埋好 Google Analytics 代碼外,也可以用 Google Analytics Debugger 來觀察網站透過 Google Analytics 收集了什麼資料。
因為 Google Analytics 是以 JavaScript 的方式收集資料送回 Server,所以不會有埋了代碼卻觀察不到的情況發生。不管是自家或其他網站,只要是有埋 Google Analytics 代碼的網站,都可以觀察到。
以東森新聞首頁來說,透過 Google Analytics Debugger 可以看到下圖

Running command: ga("create", "UA-69544097-1", "auto")
上述代碼表示建立一個編號是 UA-69544097-1 的 Google Analytics 的追蹤代碼,看到這個,通常表示 Google Analytics 代碼有埋好,也可以知道用的是那一組的 Google Analytics 的代碼。
如果是自己網站,可以用來確認想要埋的代碼跟真正埋的代碼是不是同一組。
Running command: ga("send", "pageview")
上述代碼表示通知 Google Analytics Server,現在網站有 PageView 產生,讓 Google Analytics 紀錄並統計分析。
除了單純通知 PageView 外,在通知當下也會帶有許多跟這次 PageView 相關的參數,讓 Google Analytics 一併紀錄。在上圖的 PV 相關參數內,是這次 PageView 一起送回 Google Analytics Server 的相關參數。
參數中的 referrer (&dr) https://www.google.com.tw/
上述參數表示用戶的前一頁是在 Google 搜尋,因此在 Google Analytics 的「客戶開發→所有流量→來源/媒介」報表中,此次 PageView 就會被歸類為 google / organic,表示是從 Google 搜尋來的流量 。
再來看一個例子
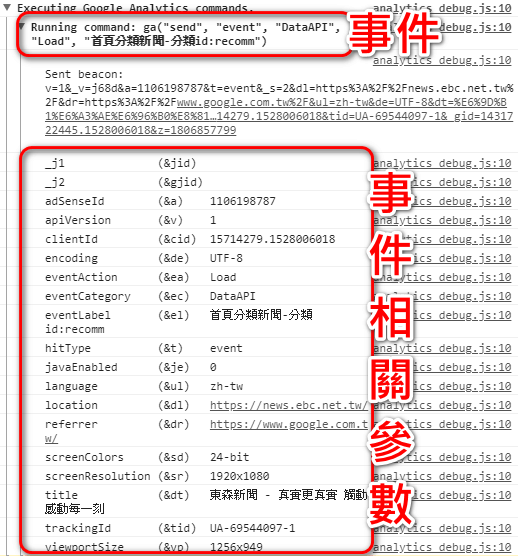
一樣是東森新聞首頁,剛剛看完 PageView,繼續往下看,會看到下圖的 Google Analytics 事件。

Running command: ga("send", "event", "DataAPI", "Load", "首頁分類新聞-分類id:recomm")
上述代碼表示通知 Google Analytics 一個事件的發生。Google Analytics 的事件,一次最多可以同時回報四個值,分別是「事件類別」、「事件動作」、「活動標籤」、「價值」。
看「事件相關參數」中可以知道
eventCategory (&ec) DataAPI:表示事件類別是 "DataAPI" eventAction (&ea) Load:事件動作是 "Load" eventLabel (&el) 首頁分類新聞-分類id:recomm:活動標籤是 "首頁分類新聞-分類id:recomm"
從事件字面上來看,當用戶瀏覽東森新聞首頁時,會將 Data API load 資料的動作透過 Google Analytics 事件紀錄下來。但到底這事件背後代表的真正意義是什麼,也只有東森新聞自己才知道。
使用心得
以我自己為例,使用 Google Analytics Debugger 通常是為了檢查自己設定的 Google Analytics 代碼有沒有問題。最常發生在 Google Analytics 事件設定好之後,透過 Google Analytics Debugger 來檢查事件的參數帶的對不對。
之前還在作 EC 網站時,Google Analytics 的 Enhanced Ecommerce 使用說明寫的不是很好,要埋 EC 代碼時有時候會不清楚怎麼埋比較好,這時候透過 Google Analytics Debugger 去觀察 Google 官方的 EC Demo 網站,是個學習埋代碼的好方法。


